昨天有說到HTML是由使用標籤來描述網頁內容的結構和格式,所以今天我要來學習標籤裡面的元素及屬性。
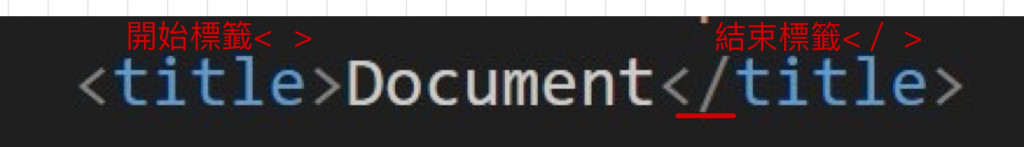
元素(Element):被開始標籤和結束標籤框起來範圍就是元素,標籤用尖括號包裹,且結尾標籤前面有一個斜杠 /。
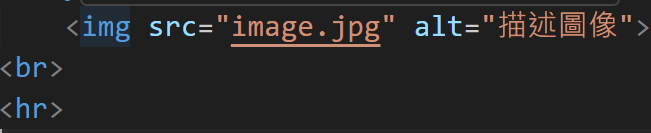
但某些元素不包含內容,因此不需要結尾標籤,這些元素被稱為“自閉合元素”。常見的自閉合元素包括:

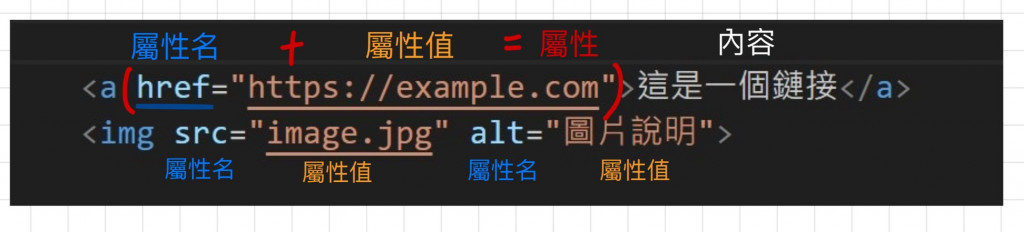
屬性(Attribute):是用來對元素進行各種設定,通常位於開頭標籤內,由屬性名稱和屬性值組成。屬性值需要用雙引號或單引號包裹。
常見的屬性:
屬性的作用:
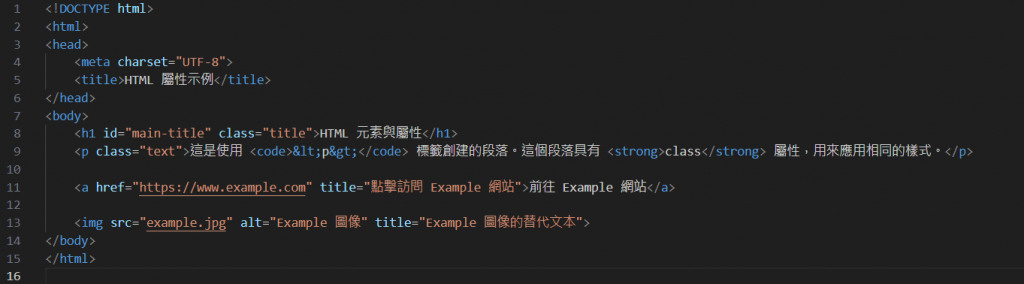
實作:使用屬性標記文本和鏈接。
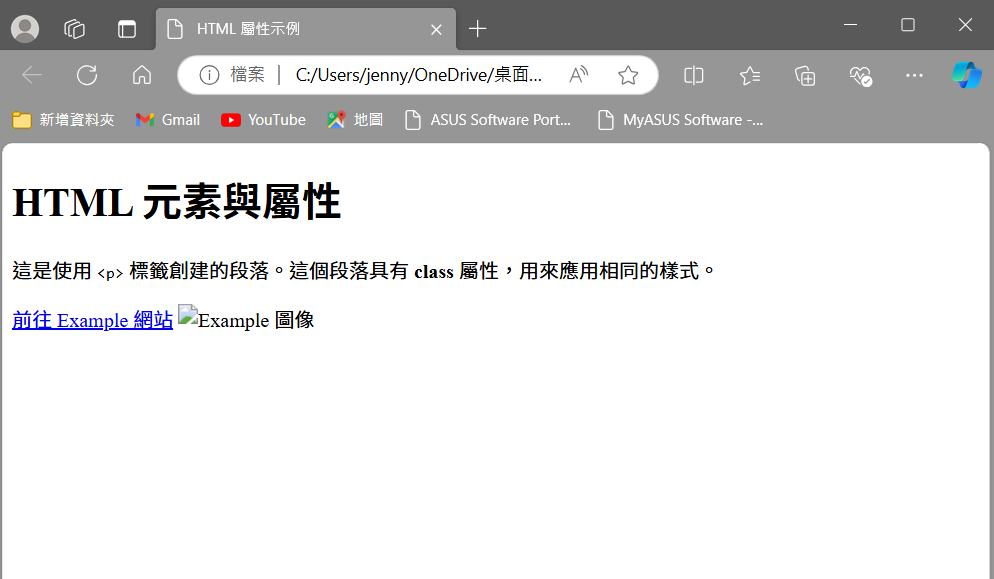
網頁會呈現下圖:
結語:
今天我學習了 HTML 元素的基本語法和屬性的使用。能夠使用屬性來定義元素的行為,並為元素添加額外的功能信息。明天,我將開始文本格式化標籤,學習如何使用 HTML 來結構化和樣式化文本。
